Learning Objectives
In this lesson, you will:
- Describe RShiny
- Describe the structure of an RShiny App
- Define the syntax needed to create an RShiny App
What is Shiny?
Shiny is a package available for both R and Python that allows the user to create a wide variety of interactive web applications (also known as apps). This workshop will focus on using Shiny within R. However, many of the principles from this workshop are applicable to Shiny on Python, but the syntax conforms to Python’s syntax rules rather than R’s.

Before we dig too far into the syntax or structure of an app, let’s first look take a look at a gallery of Shiny Apps that have been made by others.
As you can see, there are a wide array of use cases for apps made with Shiny.
RShiny App Structure
Each Shiny App has 3 main components:
- User Interface (UI) - This section outlines how the app will look and where items are placed. This is referred to as the front-end of the app
- Server - This section provides the instructions for how input data will be processed and returned by the app. This is referred to as the back-end of the app
- shinyApp - This is the line that ties the UI and the server together and launches the app
Setup
Before we make our first app, let’s get our RStudio environment set-up:
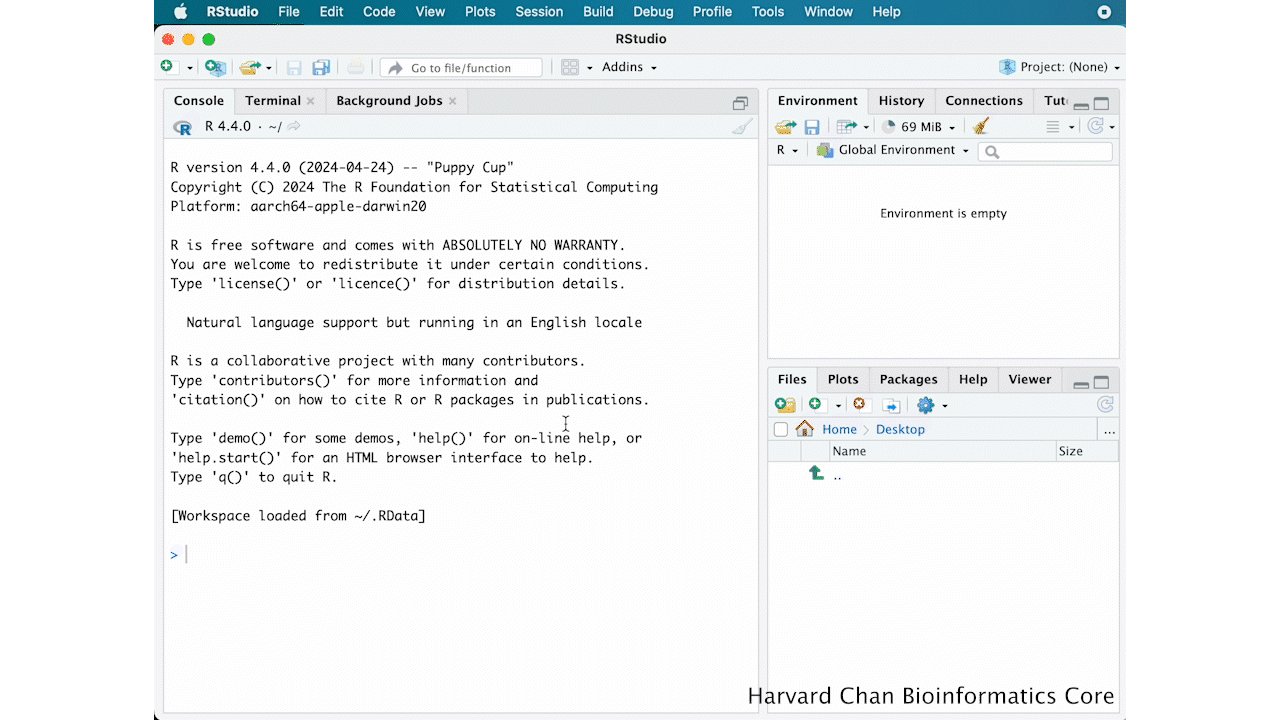
- Open RStudio
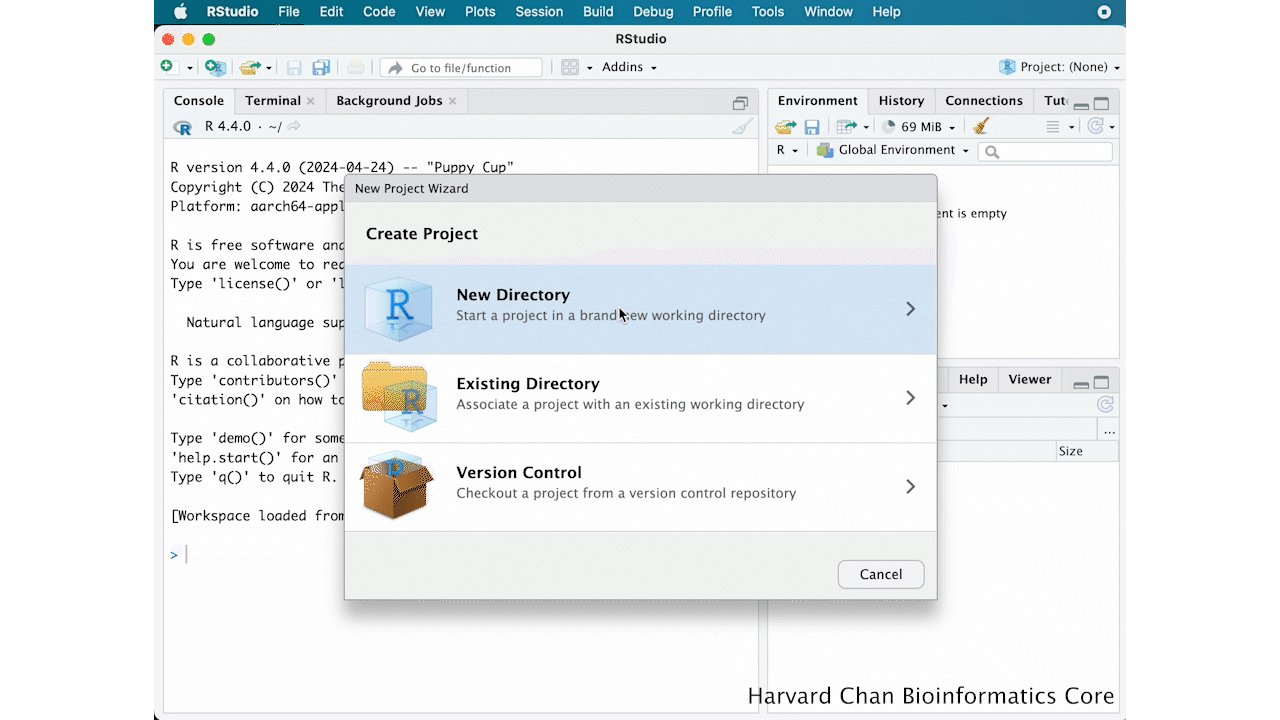
- On the top menu, click “File” and then “New Project…”
- Select “New Directory”
- Select “New Project”
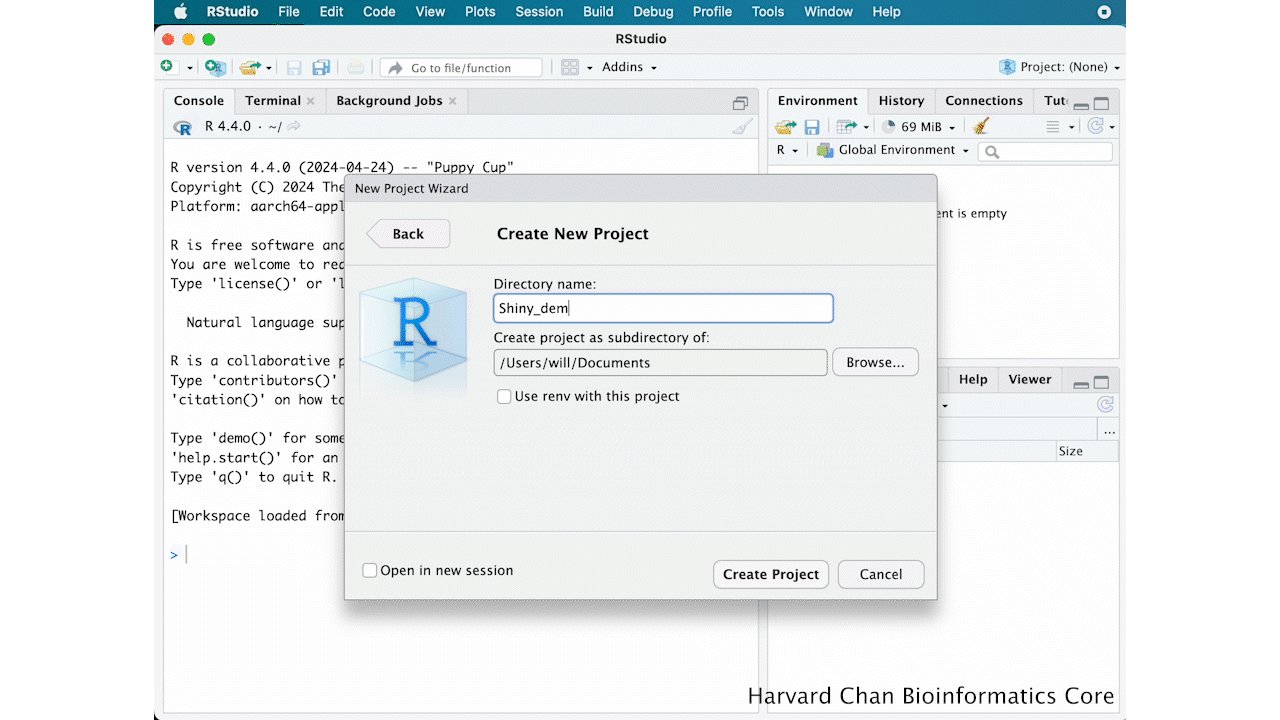
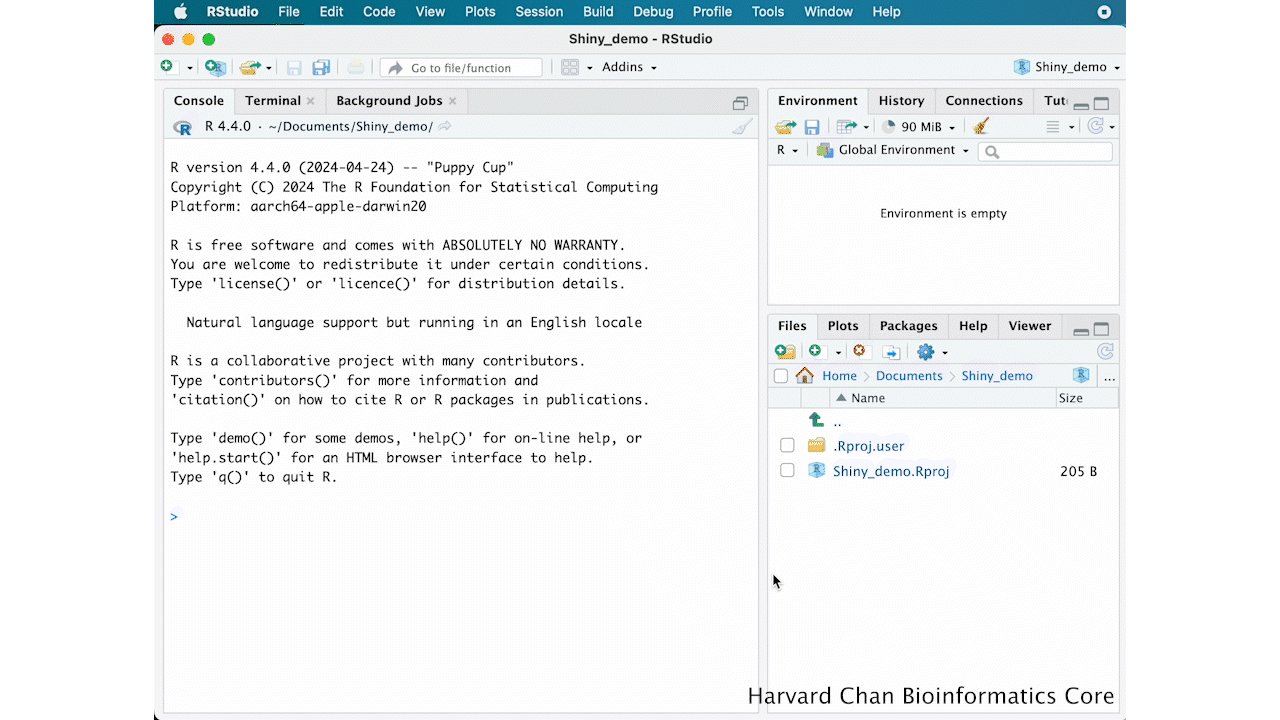
- Name your project “Shiny_demo” and then click “Create Project”

- On the top menu, click “File”, then “New File >” and then “R Script”
- Next, we want to save this R Script file, so on the top menu, click “File” and then “Save As…”
- Save the file as “app.R” then click “Save”

At the top of the script add and run the command to load Shiny:
library(shiny)
Note: It is very important when you go to host your apps on external platforms that the app is titled “app.R”. Typically
app.Rwill contain code for a single Shiny app, however for this workshop we will paste in multiple apps to demonstrate Shiny’s capabilities.
Your first app
Let’s go ahead and create an app to help demonstrate these components and how they tie together. Copy and paste this code into your Rscript, highlight all of the code then send the code to the console using Ctrl + Enter/Return:
# User Interface
ui <- fluidPage(
# The input text box
textInput("input_text", "My input text"),
# The output text
textOutput("output_text")
)
# Server
server <- function(input, output){
# Render the text
output$output_text <- renderText({
input$input_text
})
}
# Run the app
shinyApp(ui = ui, server = server)
The app that returns should look like the one below:
You can see that while your app is running the console will look something similar to:
Listening on http://127.0.0.1:4108
When you are running an app, your console will be unavailable. In order to get your console back you need to either close the app or press the red stop sign in the top right of the console. If you relaunch the app (by re-running the shinyApp function), you can view the app in a web browser by:
- Clicking “Open in Browser” at the top of the the app window
- Copy and paste the URL in your console after “Listening on” into the URL of your preferred web browser
User Interface
Let’s go line-by line and breakdown the code for the UI:
# User Interface
ui <- fluidPage(
...
)
The fluidPage() function is a common wrapper used to develop UI’s in Shiny and it is being assigned to the object ui.
# The input text box
textInput("input_text", "My input text")
There are many types of input and output types in RShiny, we will discuss these types at length in the upcoming lessons. In this example, we are creating a text input using the textInput() function. There are two arguments:
- The first argument is the variable name for the user input to be stored to.
- The second argument is a character string representing the text which will be placed above the input text box.
Because this is the first line of code for the user interface, this input text box will appear at the top of the app.
# The output text
textOutput("output_text")
The textOuput() function is telling the UI where to put the output text after it has been rendered by the server. We haven’t seen where the variable output_text is created yet, but we will see it in the server section below.
Importantly, each line at the same scope in the UI is separated by a comma.
Server
Now let’s investigate the server side of the app:
# Server
server <- function(input, output){
...
})
The server function is created with the variables input and output to hold the input and output of the app. Inside the function we place the following code:
# Render the text
output$output_text <- renderText({
input$input_text
})
Here, we are using the renderText() function to take the object from textInput() render it as output. We then take that rendering and assign it to output$output_text which ties back to the textOutput() function we had in the UI section of code.
NOTE: The
render[Type]()family of functions are specific to the type of[type]Output(). We will talk about this more in upcoming lessons.
Putting it all together
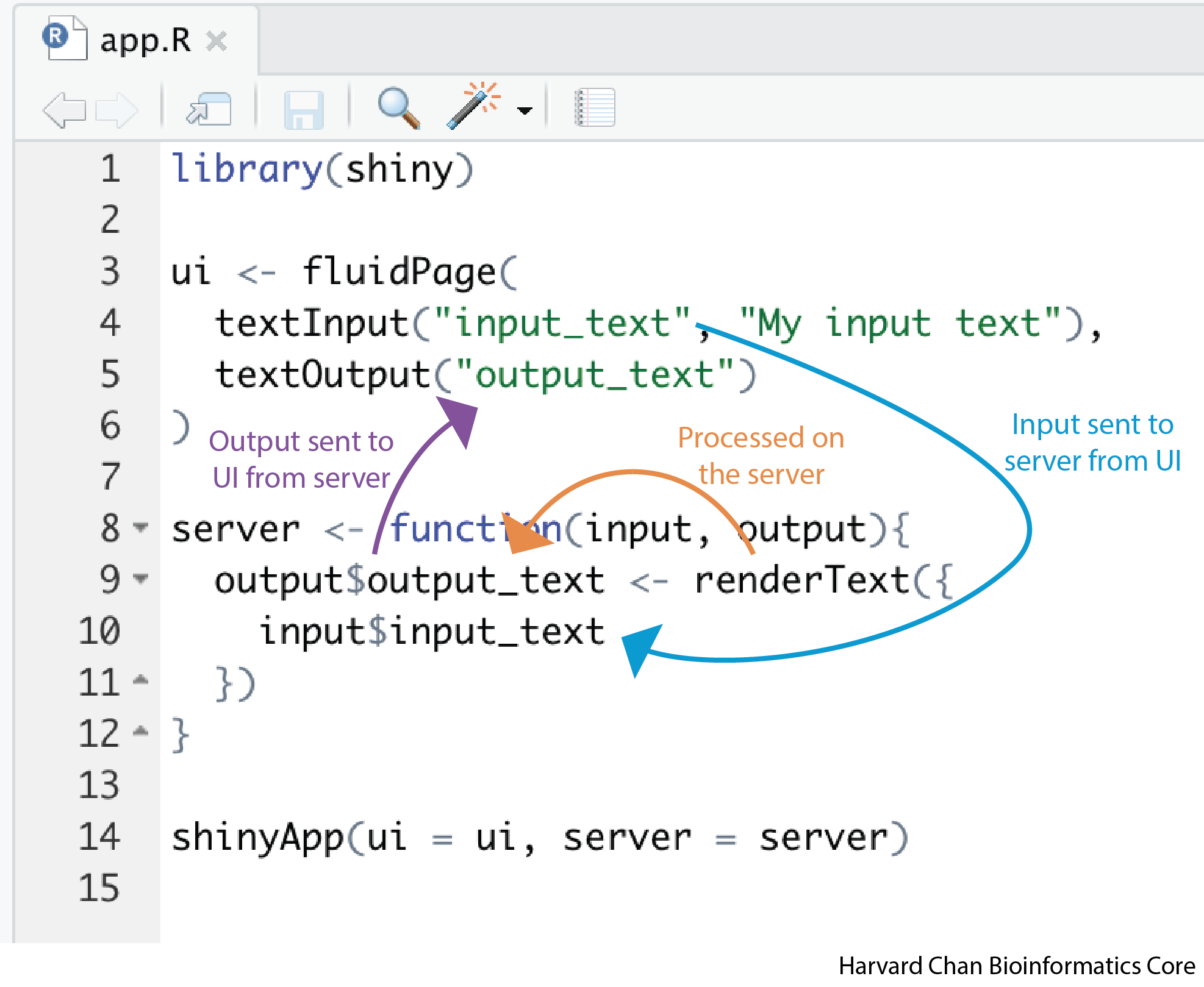
Now that we’ve gone through each line, let’s talk about what happens when we run the shinyApp() function to tie it all together.
- The input text is entered into the box created by
textInput()and saved asinput$input_text - This
input$input_textobject is sent to the server which sees thatinput$input_textis used to create the rendered text foroutput$output_text. - This
output$output_textoutput is then sent back to the UI where it is displayed in thetextOutput()fucntion
The diagram below illustrates how this works.

Now that we have created our first Shiny app in R, we will explore various input and output options in the next lessons.
This lesson has been developed by members of the teaching team at the Harvard Chan Bioinformatics Core (HBC). These are open access materials distributed under the terms of the Creative Commons Attribution license (CC BY 4.0), which permits unrestricted use, distribution, and reproduction in any medium, provided the original author and source are credited.